We all loathe entering usernames and passwords into the fields, especially on mobile devices. And we all have very limited capacity of remembering a different password for each service, so we mostly end up ignoring all guidelines for secure passwords and end up using something memorable for everything.
Logging into apps and websites is the worst.
Some use password managers like LastPass or 1Password to make their life easier while being secure, but that’s not something most of the people even know about.
That’s bad.
The return of the UX
Luckily enough, quite some time ago, some smart people has come up with the idea of federated login. For years there’s been a better alternative to usernames and passwords. Starting with the early ventures such as OpenID, and often using technologies such as OAuth. Still don’t understood what we’re talking about?
Well, it’s simple. We’re talking about the so-called social logins:

The great UX advantage that these federated services offer for signup is that users don’t need to create a new account from scratch when they register, as the information is obtained through the identity provider, making the process a lot easier, decreasing friction and reducing the loss of users at this critical stage of the engagement funnel.
But this is not all. After the initial signup process, subsequent logins will be a one-click experience, that don’t require any real user input if the user is already signed into the identity provider (which is usually the case).
Now, this doesn’t mean all apps should be requiring users to login, and block them out of the content if they don’t. Remember, the best login experience is the one you don’t have to do. Always make your application and content immediately available to users so they can get engaged. Only once you’ve captured their interest and proved useful to them, then it’s time to show them the login prompt — obviously with federated login options.
The credential strikes back
For all that federated logins gives developers and users, there’s still people that feel uncomfortable using them, maybe over (legitimate?) privacy concerns. It’s even possible that some users can’t use any of your federated login providers, because they might not have an account with them or might be subject to nationwide Internet censorship. Think China, Russia or some Middle Eastern countries.
The classic example would be my mom (hey mom!) logging into an application that only offers Facebook and Twitter as identity provider, but not Google. She has a Google account but neither Facebook nor Twitter. Yes, I am lucky.
For all these people, though, you have to provide the good (?) old username & password signup/login. And, as we said, that sucks.
One could argue that people that don’t want to use any federated login option does that out of their own choice. They will be likely to power through an old school signup/login flow, but the same assumption doesn’t stand for all other users.
Oh, and one other dreadful aspect of credential-based authentication: unless you’re using a password manager that syncs stuff for you, there’s no way you can store and sync the credentials so they can simply be retrieved across devices and platforms.
Well… that is true up to a certain point. Browsers such as Chrome and Firefox have offered basic password management and sync features for years, and more recently users of other browsers and operating system have gained such a useful capability.
What if we could actually use this data to quickly sign into apps on mobile devices, given Chrome already knows the users’ credentials?
Well, turns out, we can!
A new hope
At this year’s Google I/O, a new API was announced, kind of quietly, for Play Services. That API, called Smart Lock for Passwords. Now, Smart Lock for Passwords is a long name. From now on I’ll refer to it simply as Smart Lock— not to be confused with the other Smart Lock!
A short note is needed here. Smart Lock is a new API and probably still a bit immature. For example, when the API launched, and for the following couple of months, it was substantially broken on the backend side. Recently, with Play Services 8.3, it’s gotten a nice new functionality that we’ll see later, but invoking it in some ways crashes Play Services (not your app), as of version 8.3.01.
That said, it’s a great way of simplifying users’ lives (and, thus, making them happy customers). It allows you to store and sync credentials or even federated login tokens for your users. That is, if you have their consent, of course.
This means that you can ask Play Services to memorise their login data securely for you, and make it available in the context of your application (don’t worry, only yours) across devices and platforms. Currently Smart Lock APIs are available on Android and, partially, in Chrome — currently only in Beta, should get to the stable channel soon. Meanwhile, iOS support is in the works but there is no public roadmap for that. Smart Lock has already access to the passwords saved in Chrome, though.
Smart Lock authentication flows
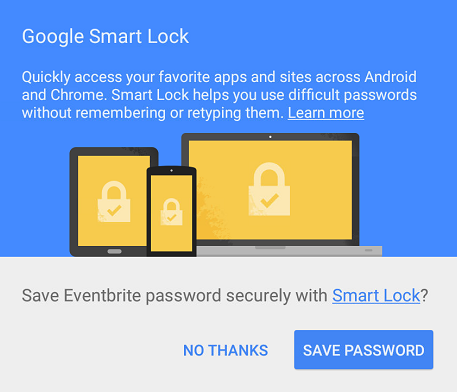
When an user signs up or successfully logs into your app, you can prompt them if they want to save and sync their credentials. Play Services will show this dialog for you:

Your job of setting it up is pretty much done by now, as a user and as a developer.
The next time the user is shown the login screen, you can check if Smart Lock has any stored credentials for them and log them in automatically (or pre-populate the form), making the sign-in experience effectively a zero- or one-click flow.
If there is just one set of stored credentials, you can go ahead and use them to automagically sign the user into your app. Zero clicks ftw!
If your user has multiple stored sets of credentials for your app, they’ll be asked which ones they want to use to log into your app. On the code side it simply mean you’re handed back a resolution intent that you need to fire, but in the end your app will always only get a single set of credentials.
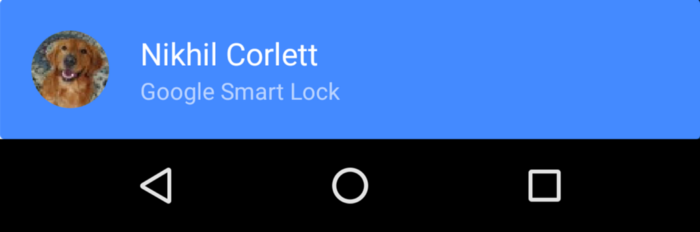
In either case, the user will see an overlay drawn by Play Services informing them that Smart Lock has been used to retrieve their credentials, and then the flow is the normal signin one.

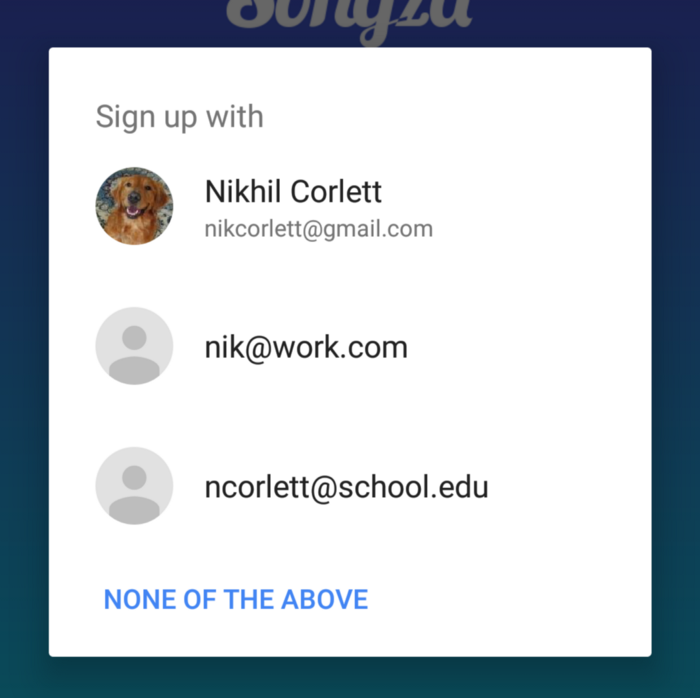
If Smart Lock has no stored credentials for the user, you can use it to ask the user if they want to use one of their devices’ accounts to simplify the process. This doesn’t only include Google accounts, albeit those are currently the only ones that will provide you additional data (display name, profile picture, etc). For Google accounts, you can even get token IDs that you can use to authenticate users, and theoretically you should even get auto-generated passwords to use (but those are currently empty, in my tests). This is the new functionality introduced in version 8.3 that I mentioned earlier:

And this is really all you need to do!
What you get almost for free is the ability to acquire users and re-authenticate them without the need for any real interactions (if they’re using their Google accounts to sign up), or at least a quick sign-in mechanism after an easy initial signup.
In the second part of this series, we’ll see how to implement Smart Lock for Passwords in your app:
In the meantime, you can look at the post on the Android Developers blog by Steven Soneff, from the Identity team.
A huge thanks to the Smart Lock for Passwords team at Google for their suggestions and support, and to all the proofreaders of this post: Matteo Bonifazi and Ryan Bateman.










